Cómo obtener el código de seguimiento de Google Analytics
Hace mucho que los contadores de visitas quedaron atrás, los insertábamos en nuestra página web y la única utilidad que tenían era engordar nuestro ego personal viendo –y haciendo visible a todo el mundo- cómo subían los números día tras día con cada carga de página.
Google Analytics es mucho más que eso, es una herramienta muy potente y gratuita (no lo olvidemos). Nos ofrece valiosa información que debemos analizar cuidadosamente. Además de las visitas que llegan, nos puede decir de qué manera, desde dónde o cuál es el recorrido que un usuario hace por nuestra página web o la última página que visita antes de cerrar el navegador.

Interpretar estas estadísticas es lo más complejo, pero una vez hecho nos darán una idea para mejorar una estrategia o descubrir cosas que no funcionan bien en nuestro sitio web.
Pero, ¿cómo vemos estas estadísticas? Hay que registrarse en Google Analytics y rellenar un formulario con datos de nuestra web. Luego se mostrará un código que tenemos que insertar en nuestra web para que Google la monitoree y pueda ofrecernos las estadísticas.
Para obtener el código de seguimiento que debemos insertar en nuestra web, o facilitárselo al programador que nos la gestiona, lo primero que debemos hacer es acceder a la web de analytics e iniciar sesión con nuestra cuenta de gmail, que seguro que tienes una. Si eres de los pocos que todavía no usas ningún correo de gmail, que por increíble que parezca todavía queda alguno, tendrás que crearla.

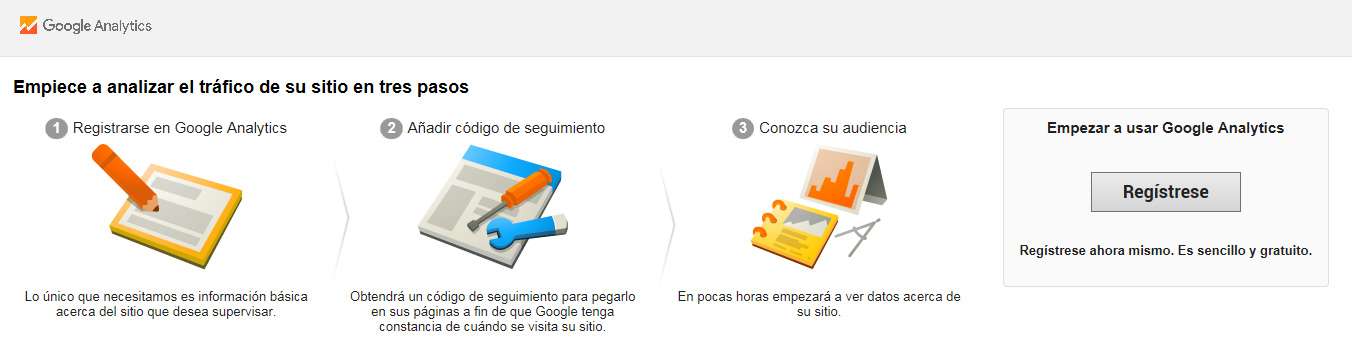
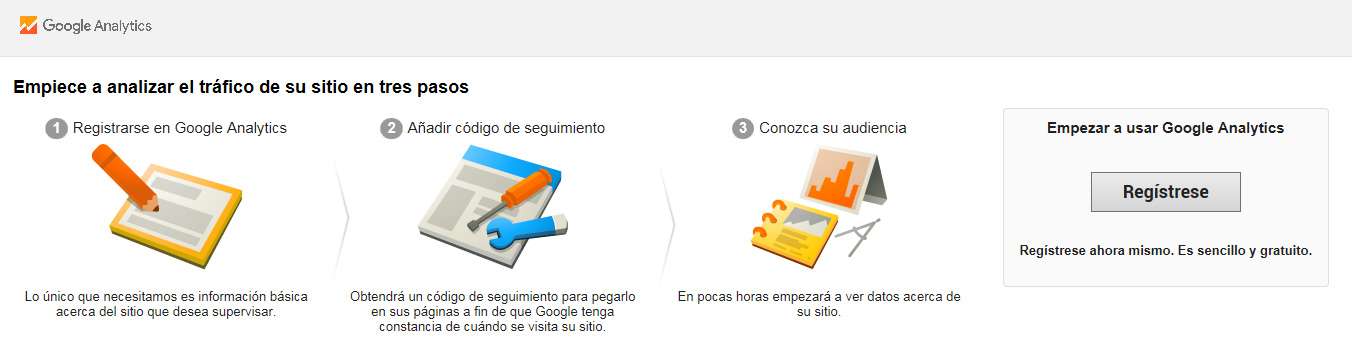
Una vez accedido, se nos muestra una pantalla que indica que efectivamente obtener el código es muy sencillo, ya que se trata de unos pocos pasos. Le damos al botón “Regístrese” a la derecha de la pantalla.
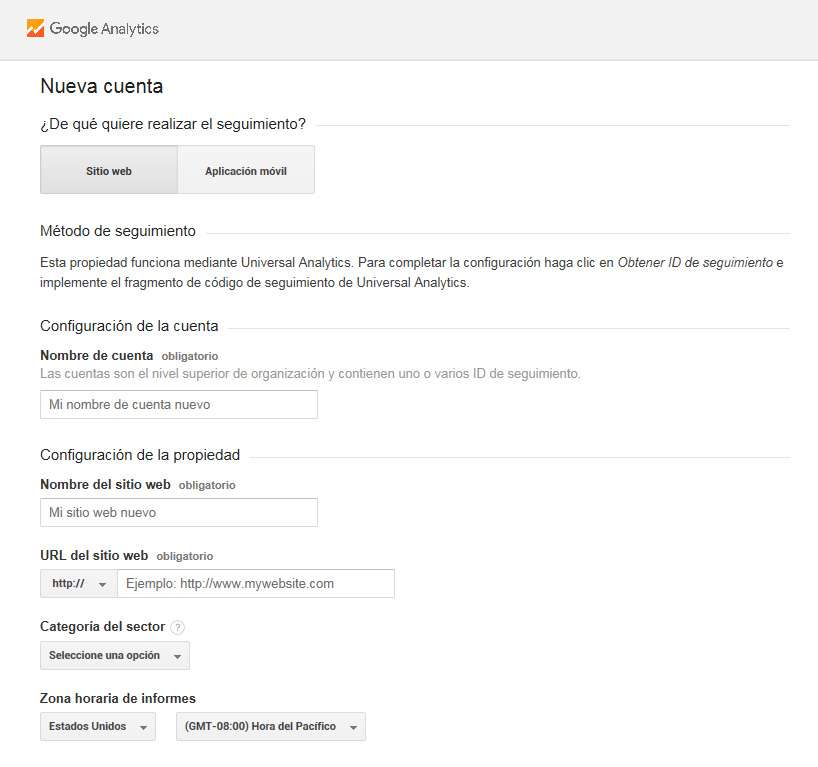
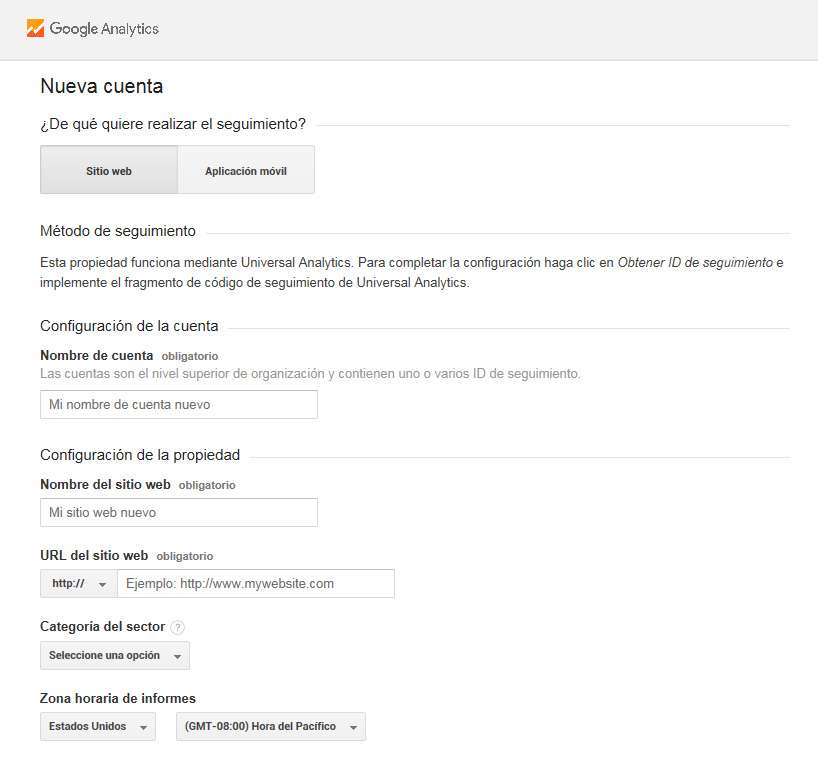
Se nos abrirá un formulario que debemos rellenar, con los datos de la web que queremos monitorizar.

Primero elegimos si queremos estudiar las estadísticas de una página web o de una aplicación móvil. Seleccionamos el que corresponda –sitio web en este caso-.
Elegimos un nombre de la cuenta, que nos será muy útil si vamos a manejar las estadísticas de varios proyectos.
Escribimos después el nombre de nuestro proyecto, y la dirección url de la página web de la que vamos a recibir los datos.
Escogemos una categoría del sector, de entre las disponibles, que indique el tema del sitio web.
Por último, le decimos a google en qué zona horaria debe trabajar, dato muy importante para hacer un correcto estudio de las estadísticas que luego serán arrojadas.
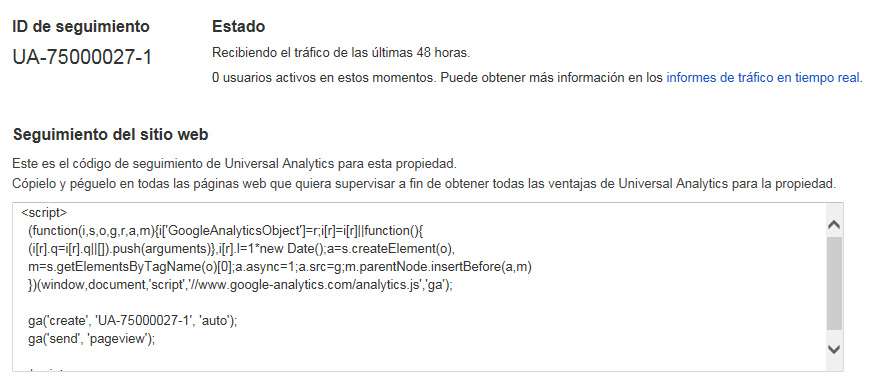
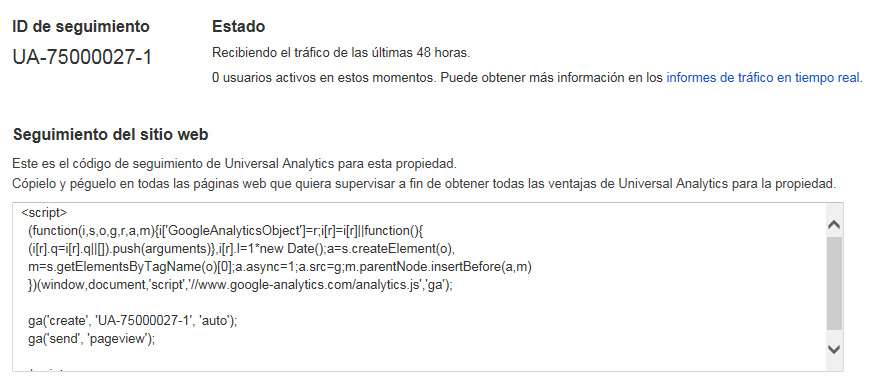
Para continuar, pinchamos en “Obtener ID de seguimiento”, y confirmamos los términos y condiciones del servicio para nuestro país. En la siguiente página nos aparecerá el ID (identificador) de la cuenta asignada, del estilo a «UA-75000027-1» y un código para introducir en la web, que tu programador –nosotros, por ejemplo- sabrá qué hacer con él.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-75000027-1', 'auto');
ga('send', 'pageview');
</script>

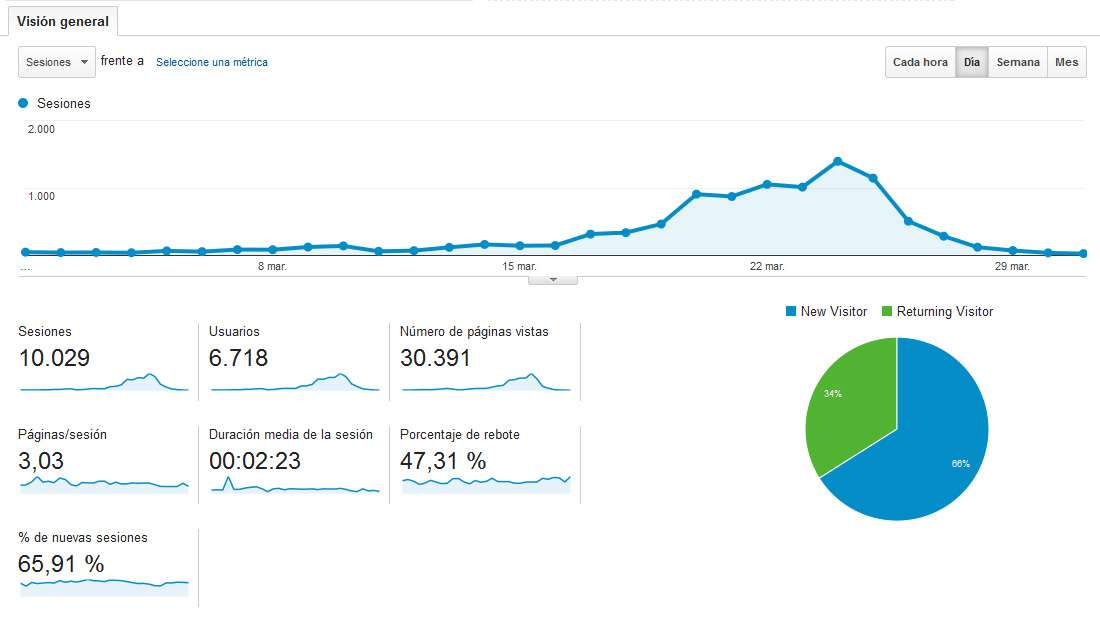
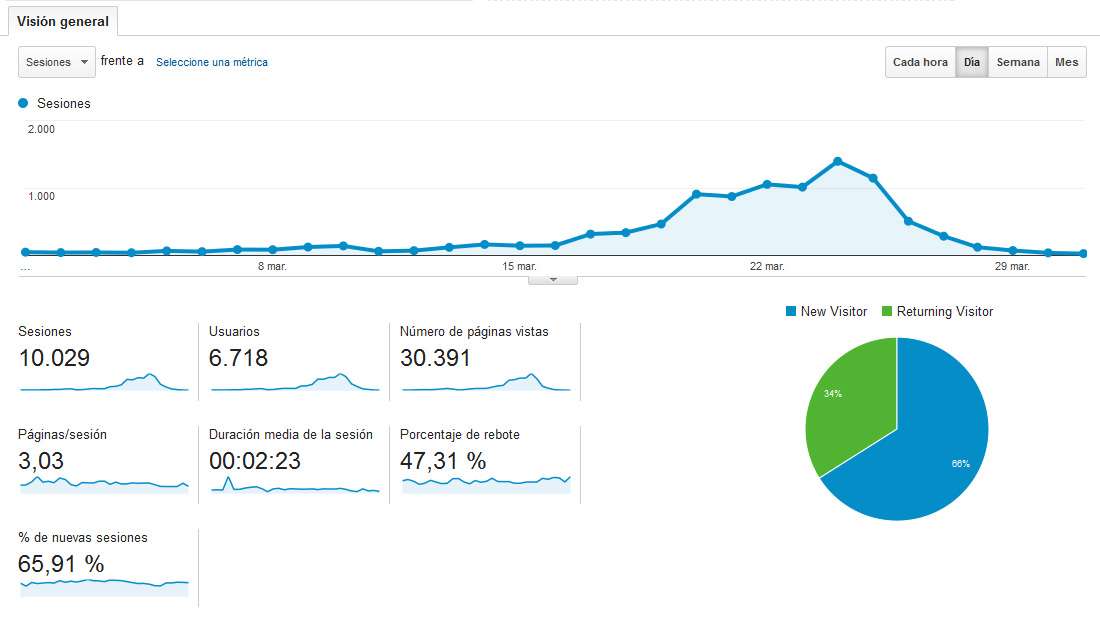
Una vez insertado este código en la página web, Google aún tardará unas horas (de 24 a 48) en empezar a arrojar datos. Para ello, entramos en la cuenta de Analytics con nuestras credenciales de gmail (que son únicos para todas las aplicaciones de Google) y accedemos al panel. En otro post explicaremos un poco más adelante las diferentes opciones que nos ofrece.